layui 栅格系统与后台布局 响应式设计
学习过bootstrap的都了解栅格系统。layui只是换下个标识,和bootstrap的功能一样。
现在很多网站。都说:响应式设计,而响应式设计。栅格系统实现比较易。只要加入CSS会自动的适应窗口的大小。
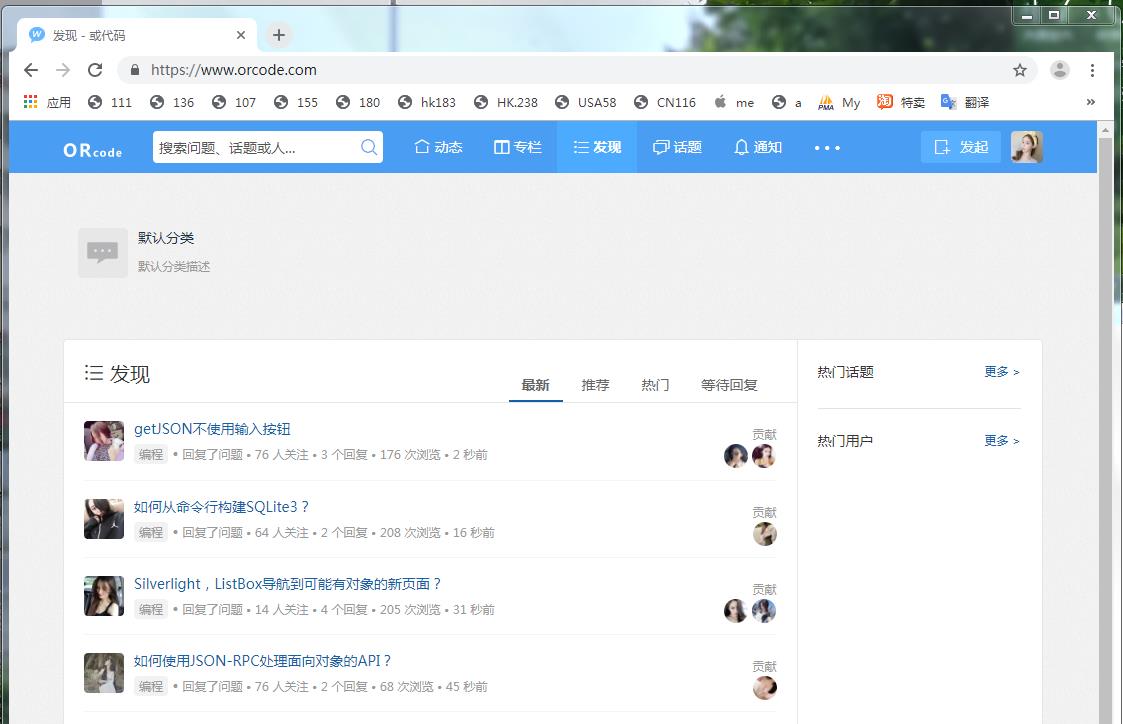
判断是不是响应式设计。只要把:浏览器的窗口任意调整大小。看网页的变化就可以了。响应式设计,会自动适应你拉大,或者拉小的窗口。象我们的:orcode.com 响应式设计。
浏览器窗口大于1200PX时。
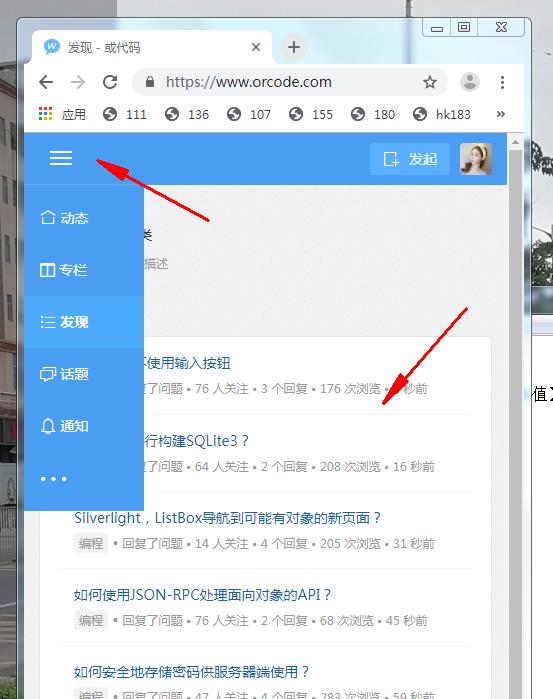
而当浏览器窗口放小时:
可以看到变化。
自动变化的。现在有些网站建设公司,做了手机判断然后跳转。也说是:响应式设计骗不会的人。
而这些变化用了:栅格系统就很易实现。
栅格系统是以:%来定义的。到一定的宽度时(浏览器窗口)。重新定义这个:%
把窗口等分成:12份。分别有:
layui-col-xs* (手机<768px) xs等于是:固定的宽度%,不会变化:100%。
layui-col-sm* (平板≥768px) ,当条件不合时。就是:小于:768时。会变化为:100%;
layui-col-dm* (桌面≥992px) ,当条件不合时。就是:小于:992时。会变化为:100%;
layui-col-lg* (桌面≥1200x) ,当条件不合时。就是:小于:1200时。会变化为:100%;
*号是:1到12。反正就是:加起来是:12,象:
layui-col-sm7,layui-col-sm5 =就是一行:12
layui-col-sm5 就是:100%/12*5=41.6666666%宽度
要想这二个宽度在行就用了:float: 。而一用:float: 就会出现:下面的内容要: clear: both.才不错位。
而自带的就有:layui-row。那上面的代码可以写成:
当页面:变小时。会:变成:二行二格。一行占一格。
灵活的用。那可以多个一起用。象:大屏时:一行三格。变小时。变成:一行二格。那就连用来实现:
bootstrap就有
.visible-xs-*
visible-sm-*
.visible-md-*
.visible-lg-*
.hidden-xs
.hidden-sm
.hidden-md
.hidden-lg
来实现更多响应式设计。
layui响应式方面。还要改进。可能是:文档中没有写出来。
现在很多网站。都说:响应式设计,而响应式设计。栅格系统实现比较易。只要加入CSS会自动的适应窗口的大小。
判断是不是响应式设计。只要把:浏览器的窗口任意调整大小。看网页的变化就可以了。响应式设计,会自动适应你拉大,或者拉小的窗口。象我们的:orcode.com 响应式设计。
浏览器窗口大于1200PX时。
而当浏览器窗口放小时:
可以看到变化。
自动变化的。现在有些网站建设公司,做了手机判断然后跳转。也说是:响应式设计骗不会的人。
而这些变化用了:栅格系统就很易实现。
栅格系统是以:%来定义的。到一定的宽度时(浏览器窗口)。重新定义这个:%
把窗口等分成:12份。分别有:
layui-col-xs* (手机<768px) xs等于是:固定的宽度%,不会变化:100%。
layui-col-sm* (平板≥768px) ,当条件不合时。就是:小于:768时。会变化为:100%;
layui-col-dm* (桌面≥992px) ,当条件不合时。就是:小于:992时。会变化为:100%;
layui-col-lg* (桌面≥1200x) ,当条件不合时。就是:小于:1200时。会变化为:100%;
*号是:1到12。反正就是:加起来是:12,象:
layui-col-sm7,layui-col-sm5 =就是一行:12
<div>layui-col-sm7 就是:100%/12*7=58.3333333%宽度
<div class="layui-col-sm7"></div>
<div class="layui-col-sm5"></div>
</div>
layui-col-sm5 就是:100%/12*5=41.6666666%宽度
要想这二个宽度在行就用了:float: 。而一用:float: 就会出现:下面的内容要: clear: both.才不错位。
而自带的就有:layui-row。那上面的代码可以写成:
<div class="layui-row">这样子就是:一行。二格。每格宽度。上面有计算。
<div class="layui-col-sm7"></div>
<div class="layui-col-sm5"></div>
</div>
当页面:变小时。会:变成:二行二格。一行占一格。
灵活的用。那可以多个一起用。象:大屏时:一行三格。变小时。变成:一行二格。那就连用来实现:
<div class="layui-row">
<div class="layui-col-sm4 layui-col-xs6"></div>
<div class="layui-col-sm4 layui-col-xs6"></div>
<div class="layui-col-sm4 layui-col-xs6"></div>
</div>
layui-col-xs6起到变小后的效果而这些可以大部份要求。有些特别要求的。象:小于多少变不显示。大于多少就显示。在:layui的介绍中没有发现这些功能。有不足之入。而:bootstrap就有:
bootstrap就有
.visible-xs-*
visible-sm-*
.visible-md-*
.visible-lg-*
.hidden-xs
.hidden-sm
.hidden-md
.hidden-lg
来实现更多响应式设计。
layui响应式方面。还要改进。可能是:文档中没有写出来。
1 个评论
layui 感觉是:把:bootstrap的内容改了个:class名。就当是自己的产品了。还删除些功能。